Домашнее задание
Домашнее задание дается после каждого урока. Его выполнение обязательно. Крайне важно, чтобы вы не просто прослушали
видеоматериал, но и закрепили услышанное на практике. Чем больше вы практикуетесь, тем больше запоминаете.
Домашние задания — это практика, это разбор тех ситуаций, с которыми вы 100% столкнетесь при верстке современных
сайтов.
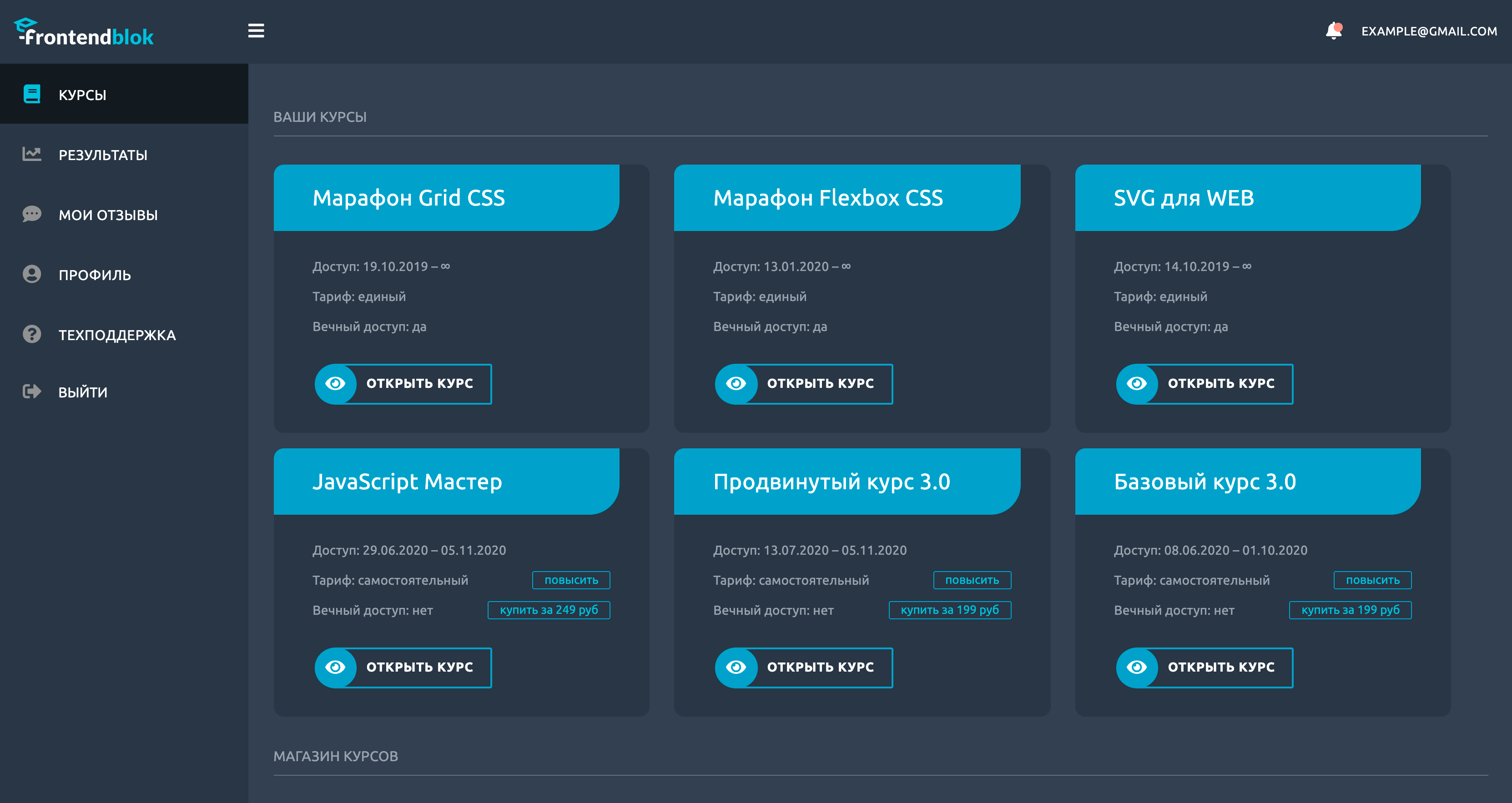
Учебная платформа
Обучение будет проходить на нашей авторской обучающей платформе Frontend Blok. Доступ выдается каждому ученику после оплаты. Если
вы уже имеете доступ к плафторме, то новый курс вы найдете у себя во вкладке «Курс».
Доступ к курсу после окончания уроков
Уроки будут доступны на вашей платформе еще 2 недели. Отсчет идет от даты последнего урока, указанного в расписании. Не переживайте, доступ всегда можно продлить навсегда с услугой «Вечный Доступ» по символической цене внутри платформы Frontend Blok.
Сертификат об окончании обучения
После того, как вы сдадите верстку по учебному и самостоятельному проекту, на учебной платформе Frontend Blok во вкладке
«Профиль» вы найдете электронные сертификаты для скачивания на двух языках: русском и английском.