Формат уроков
Уроки заранее записаны и смонтированы так, чтобы не тратить ваше драгоценное время и получать только качественную информацию без воды.
Длительность уроков
В среднем уроки длятся 10-30 минут, в зависимости от темы. Мы не разбираем теорию, но можем разобрать сложные моменты, чтобы у вас осталось понимание верной последовательности в работе.
Домашние задания
Домашнее задание дается после каждого урока. Выполнение обязательно, потому что оно тесно связано с версткой учебного макета. Каждый урок мы будем выдавать Вам подсказки по блокам, которые необходимо будет сверстать самостоятельно. Также к каждому уроку мы приложим итоговый код, чтобы в любой момент вы могли подглядеть решение или сравнить его со своим результатом.
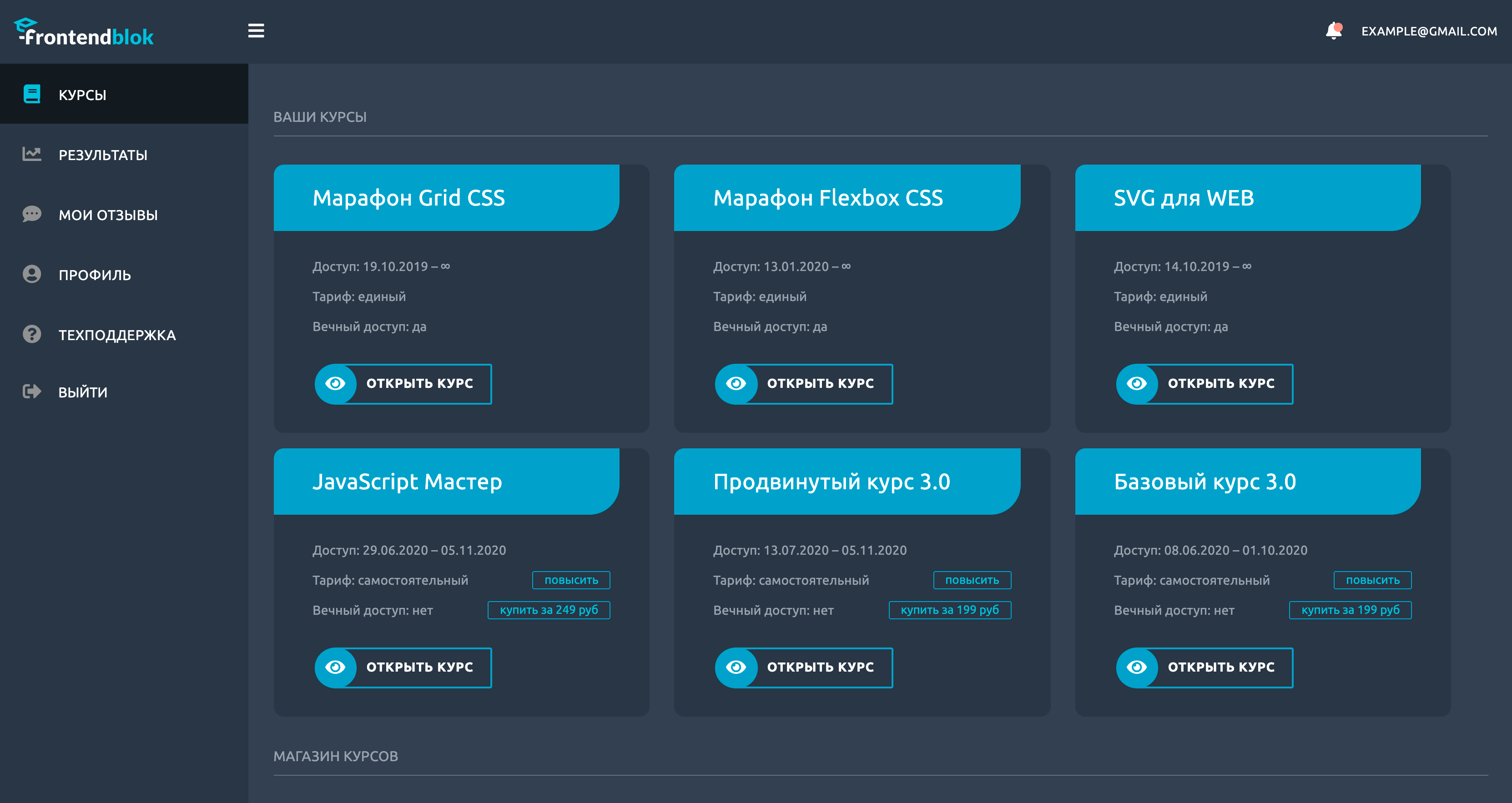
Время открытия уроков
Уроки открываются каждый день в 06:00 по мск каждый будний день. Они доступны месяц, но на учебной платформе можно приобрести опцию «Вечный Доступ» по символической цене.